
Here are the top questions and answers for understanding the differences between vector graphics versus bitmap graphics:
- What is the difference between vector graphics and bitmap graphics?
- Where do vector graphics come from?
- Where do bitmap graphics come from?
- Can bitmap graphics be converted to vector graphics, and vice versa?
- What are the different types of bitmap graphics?
- What guidelines do you have for bitmap graphics resolution?
- Can I resize bitmap graphics in a page layout application?
- Can I resize bitmap graphics in Photoshop?
- I’ve heard Encapsulated PostScript (EPS) mentioned in the context of both vector graphics and bitmap graphics. How can it be both?
- Can I copy a graphic and paste it into my document?
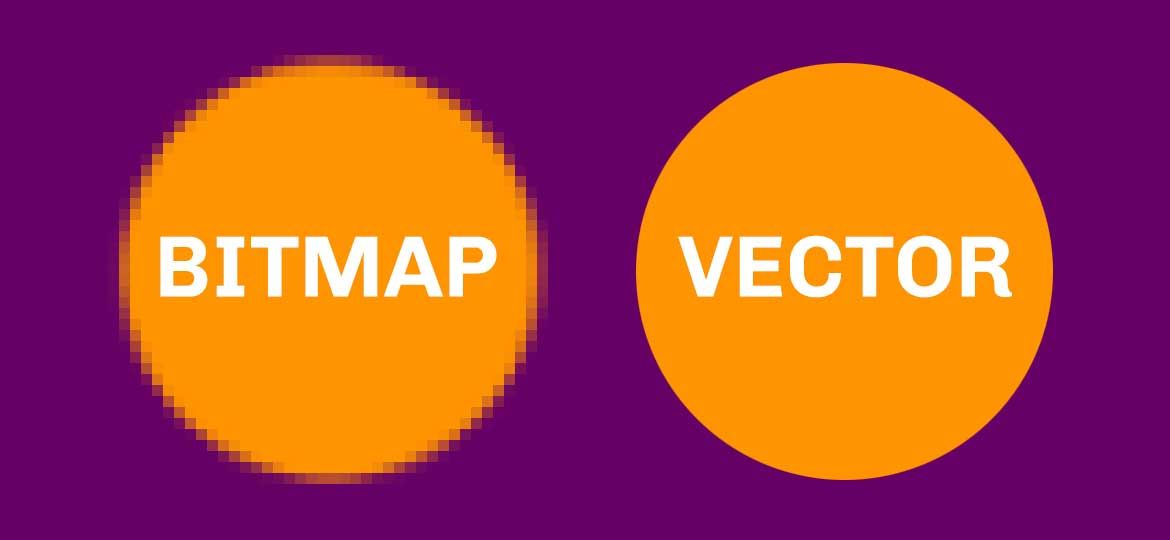
What is the difference between vector graphics and bitmap graphics?
A vector graphic is defined in a mathematical nature, which makes it resolution-independent. This means it can be printed clearly at any size. A bitmap image is formed by a rectangular grid of small squares, known as pixels. Each pixel contains data that describes whether it should be rendered as black, white, or a level of color. Bitmap graphics are resolution-dependent and can appear jagged or lose detail if they are created at a low resolution and then enlarged or printed at a higher resolution.
Where do vector graphics come from?
Where do bitmap graphics come from?
Can bitmap graphics be converted to vector graphics, and vice versa?
What are the different types of bitmap graphics?
What guidelines do you have for bitmap graphics resolution?
Can I resize bitmap graphics in a page layout application?
These guidelines are for bitmap images that are used at their actual size. If the image is enlarged in a page layout application, the requirements enlarge by the same amount. For example, enlarging a full-color continuous tone image 225% in QuarkXPress would require a resolution of 675 pixels per inch (the original requirement of 300 pixels per inch multiplied by the enlargement of 225%). It is best to avoid performing scaling in a page layout application, as these programs have no ability to change the actual pixels in an image.

